Give content context
Published • 20 Jun 2008Giving links purpose such that they can be understood when read out of context — a feature many screen readers offer — has long been an accessibility recommendation. It’s comes as part of many accessibility guidelines, including W3C’s WCAG 1.0 and of course also remains part of WCAG 2.0 (§ 2.4).
A common mistake in thinking when approaching accessibility is that the work and time will only benefit a small number of your users. Quite the opposite: healthy font sizes, good contrast between elements and good descriptions for multimedia will benefit many more of your users.
This recommendation does not only come from accessibility gurus; information architects think long and hard about the most appropriate and politically correct attributes for labels — it’s a must when concerning contextual links to ensure users end up where they expect to.
To be more representational of the content they connect to, contextual links rely instead upon, naturally, context. If the content’s author succeeds at establishing that context in his writing, then the label draws meaning from its surrounding text. If he doesn’t, the label looses its representational value, and users are more likely to experience occasionally rude surprises.
Links aren’t the only labels that could do with a good description. Section titles, headings and sub headings in particular could benefit from good phraseology as these label the content that follows them. Users look to labels for structure as they browse your content, in particular helping skim readers who may be looking for a small scrap of information buried deep on your page.
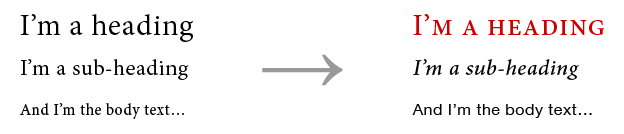
This responsibility however often falls from information architects to authors. Style guides (e.g. names should always link to profile cards) and aesthetic visual distinctions for content markers through good typography (known as hierarchy) are the best ways of supporting authors in this process (fig. 1).
For more on hierarchy in web typography see A Guide to Web Typography.

Fig. 1. An example of expanding on just size differentation in hierachies (left) through font, colour, and style (right).
Following this thinking, your can further add context to your links, labels and even obscure content through the page design and graphics. It may seem obvious to you that your website deals with your product or hobby topic, but consider a user landing on a page deep within your website. With strong direct linking to very specific content you should not rely on the author who provided the link to ensure the user knows exactly what they are in for.